This page introduces JSDT, the Eclipse JavaScript Development Tools, explains how to contribute and references the main information sources.
Here you can read some related posts on this weblog: jsdt-development and jsdt-project-structure.
JSDT in a Nutshell
JSDT is a sub-project of Eclipse WebTools. It provides several javascript tools for Eclipse as the Javascript editor and debugger, the JSON editor, the Nodejs integration tools, js integration on HTML and JSP and more.
| Eclipse JSDT project developers |
https://projects.eclipse.org/projects/webtools.jsdt see “Developer Resources” for Git/Gerrit refs. |
| how to contribute | https://wiki.eclipse.org/JSDT/Development |
| official page | https://eclipse.org/webtools/jsdt/ |
Contribute to JSDT
To contribute to JSDT you can report bugs, triage bugs, resolve bugs and write documents or media content to share your knowledge.
Bugs
If you find an issue with Javascript Development Tools, and you’re confident it is not already listed as a bug, open a Bugzilla bug on JSDT.
If you want to help to triage or resolving bugs, search Bugzilla for open JSDT bugs and as check for bugs you can help to solve.
Meet the Development Team
There are smart and busy people in the development team. They’re open to respond to thoughtful questions and listen to intelligent solutions.
To contact the JSDT development team, you can use the #eclipse-dev channel on IRC, subscribe to the wtp-dev mailing list, reand and ask into the WTP Eclipse Forums, check the webtools channel on Mattermost and participate in the JSDT meetings.
Setup the development environment
Here you see a video showing step-by-step the dev-env setup, while the text below quickly summarize the steps.
A good way to setup JSDT development environment is having an Eclipse Installation for development (IDE) and an Eclipse Installation as Target Platform (TP) .
To start development, you need to download two Eclipse installations
- IDE (dev tools) : Eclipse for RCP and RAP developers (Mars.2)
- TP (target) : Eclipse IDE for Java EE Developers (Mars.2)
Then unzip both on local disk, and launch the IDE, the Eclipse for RCP and RAP that you will use for development.
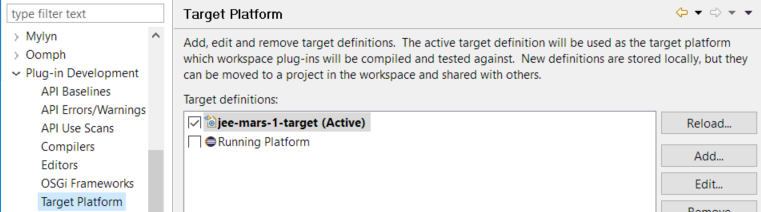
After launching the IDE and setting the workspace, you will need to set the Target Platform and the API Baseline pointing both to the TP, the Eclipse IDE for Java EE.
Then download the projectSet containing all the JSDT projects, with their repositories, and import them via Import > Team > Team Project Set
At the end you’ll see all the JSDT projects in your workspace, under four main working sets:
- JSDT Classic : containing Core, Debug, Doc, etc..
- JSDT.js : with Nodejs, Bower, Gulp and Grunt
- wst.json : with the implementation of the JSON editor
- wst.jsdt.web : providing Javascript support to the HTML and JSP editors.
Please Note: the Bug 488343 aims to create an Oomph installer to setup the JSDT dev env.
Launch TP + edited source plugins onboard
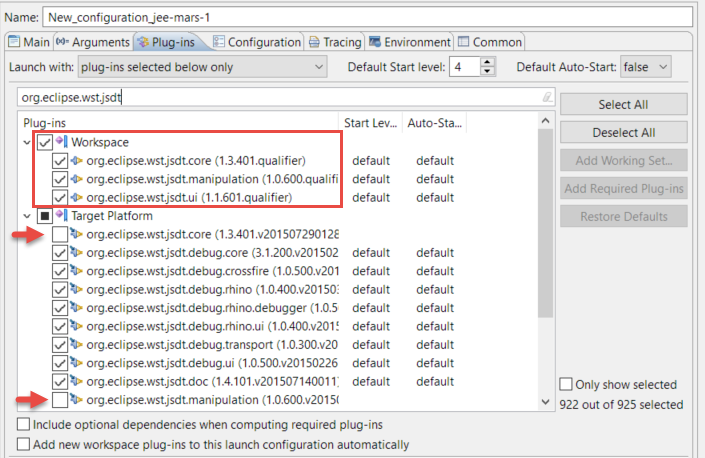
After editing the JSDT source code, you want to see how the code works. So you will need to create and run a new launch configuration based on the plug-ins contained in the target platform.
In the Plug-ins tab, I choose “plug-ins selected below only” to select the plug-in I edited in the IDE, replacing the plug-ins with the same ID available in the platform.
Development Insights
Javascript Debugger
JSDT uses Chrome dev tools, that was re-released under EPL, then refactored under the namespace org.eclipse.wst.jdt.chromium.
It actually works with most of recent browsers, and supports Nodejs up to v 5.6.0 (see v8 wiki ).
To setup and run chromium, clone the eclipse git repository; build via “mvn clean install –Pbuild-individual-bundles” and install into latest eclipse using local update site from site/target/repository
After installing the Javascript Development Tools Chromium V8 remote debugger from the p2 repo, you can start the node.js in debug mode,
node -debug-brk app.js
And have the debugger listening to a specific port.
SSE Editors
Most of the WTP editors are based on the Structured Source Editing (SSE) project, that provides an API supporting structured documents editors like DOM XML, CSS, JSON etc.
See the below references for further details on SSE Editors:
Interesting documents:
- Historical docs to understand reasons and growth of SSE : WTP project proposal amd SSE initial evaluation
- Eclipse editor features made avaialble throough th SSE API: WTP SourceEditing 3.1 and WTP SourceEditing 3.2 andXQDT are showing most of the finest features available through SSE API.
- Some high-leve guides: SSE Component reintroducing SSE
Specifics tasks with SSE Editors
- JFace DOM – SSE databinding bind data, as IDOMNode supports use INodeNotifier to listen – IDOMModel#addModelStateListener(IModelStateListener listener)
- slideshare, building-the-xml-editor-youve-always-wanted