This post quickly explains how to run GEF4 examples in an Eclipse E4 Application.
Basic Concepts
No more Draw2D. GEF4 uses JavaFx Scene and Parent
In a Scene graph we can put SWTControls (heavyweight) and Figures (lightweight)
a CanvasFigure (lightweight)
Environment Setup
First of all, mind that all the installation details are explained in the GEF/Contributor_Guide .
Note: both Java 7 (>1.7.0_45) and Java 8 are needed for development, though it is possible to generate client code both for Java 7 and 8.
Then, follow this checklist to prepare the GEF4 development environment:
- Download Eclipse IDE for Eclipse Committers: In this example I downloaded eclipse-committers-mars-R-win32.zip
- Install plugins needed by GEF4: This eclipseGef4Tools.p2f file: Menu > Import > Install > Install Software Items from File
- Get the code for GEF4: Clone the from the git repository http://git.eclipse.org/c/gef/org.eclipse.gef4.git/ , then import the projects in the workspace.
- Reference JVMs in Eclipse: G to Preferences>Java>Installed JREs , and make sure both Java 1.7 and 1.8 are installed. Note that it is convenient to register JDKs, instead of JREs, because the Tycho build will need JDK features.
- Set target platform: Open the org.eclipse.gef4.target project, double click the target definition, wait for the target is fully resolved, and click on “set as target platform”. I my case I used mars.target
- Tweaks for preferences. open Menu > Window > Preferences and edit the following
- select the Java > Compiler > Errors/Warnings node. Under the “Deprecated and restricted API“, set to ignore the “Discouraged reference (access rule)“.
- select the Plug-in Development > Compilers node. Under the “References” item, set to Ignore the “References to discouraged classes“.
- select the node Plug-in Development > API Baselines. Choose to ignore baselines. Note: GEF4 is still provisional, therefore no baseline is defined.
- Generate XText artifacts: Open the project org.eclipse.gef4.dot, select the file Dot.xtext, then choose Run As -> Generate Xtext Artifacts from the context menu.
Now the environment is ready. If you see some error message about USER_HOME at Eclipse startup, just ignore it.
Note
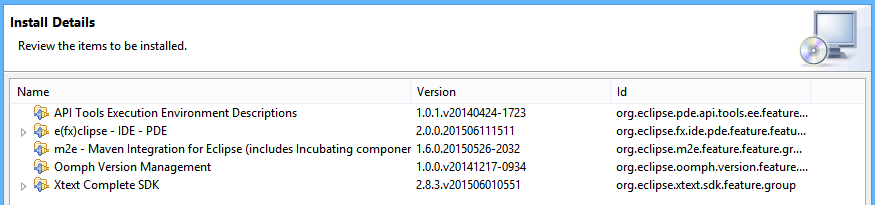
The eclipseGef4Tools_mars.p2f will install the following plugins:

Build GEF4
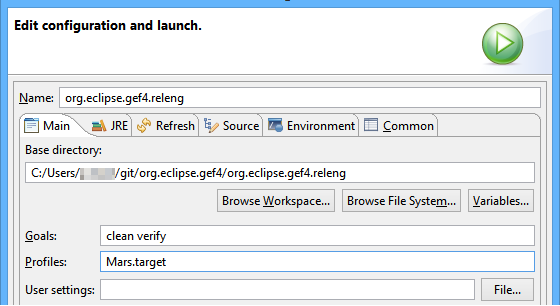
To build GEF4, select the pom.xml contained in the project org.eclipse.gef4.releng, right-click then select Run As > Maven build… – Then set clean verify as goal, and specify the Mars.target profile for the build

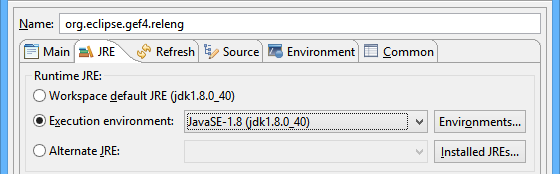
Choose the Java 1.8 execution environment

Click run, and observe the build succeeding. As a result, you’ll see the artifacts created inside the target folder of the org.eclipse.gef.repository project.
Run Examples
FX Examples
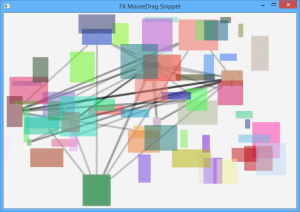
The FX example are quite interesting to understand how JavaFx works. So, in you are interested, take a look at the org.eclipse.gef4.fx.examples project. One of the examples, is in the image below

Run an Eclipse E4 application that references the Java FX libraries.
Add a Part containing a canvas
Use GEF4 to draw with JavaFX inside the canvas.
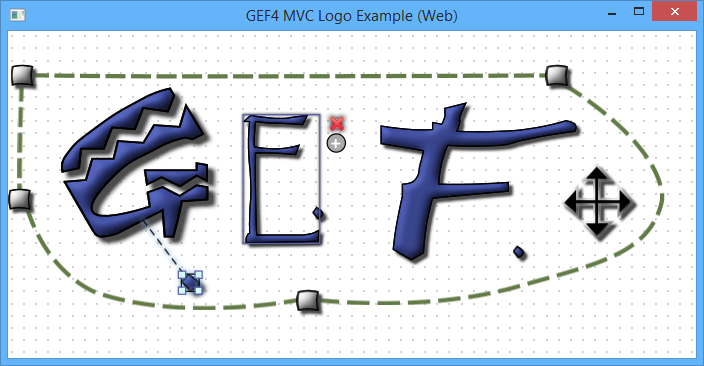
Ex1 – MVC Logo Example
See: https://wiki.eclipse.org/GEF/GEF4/MVC/Examples

MVC Logo Example – Web
To launch the MVC Logo example web, open the project org.eclipse.gef4.mvc.examples.logo.web ; right-click the MvcLogoWebExample class then select Run As > Java Application.

Now, that you tested how it works on a standalone application, let’s go to try it on a web page.
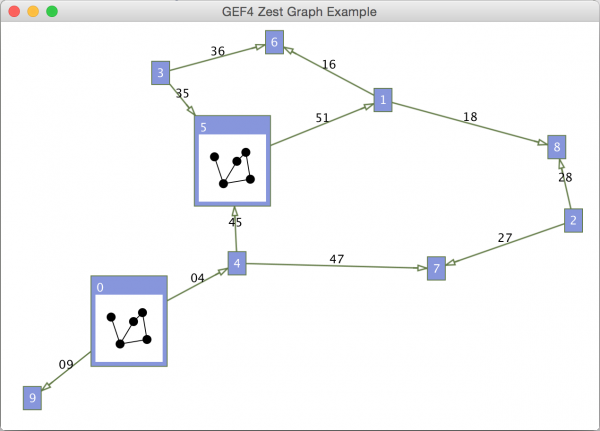
Ex2 – GEF Graph Example
See: https://wiki.eclipse.org/GEF/GEF4/Zest/Examples

Further Readings
Looking at GEF4 wiki, there are several documents explaining the effort of Alexander Nissen (Nyßen). To understand one can start from SwtFx (Lighting Talk); then go with EclipseCon NA 2014 GEF4 Talk, the GEF4 IAdaptable interpretation then end with the GEF4 – Mission to Mars Accomplished.
Since GEF4 is based on JavaFx, and JavaFx it is integrated using e(fx)clipse, it is good to take a look at Efxclipse wiki and e(fx)clipse runtime recipes.



1 Comment
Ray · September 15, 2015 at 22:49
I’m doing a project with E4 and JavaFX, I want to display a graph using Zest2 but following the example AbstractZestExample need a Stage and do not see how I can use the FXViewer without creating a new scene. I want to put the viewer in a SplitPane in a specified position of the application.